FrwTwemoji
The main purpose of FrwTwemoji project is to have twitter emojis hosted in any .net or mono project.
Twemoji is the twitter initiative to open source emoji pictures and javascript parser : twitter/twemoji)
The goal is to include those pictures as resources (and WebResources) and also to have a .net parser to detect emoji caracters and display the right pictures at the right place.
Video presentation on YouTube (Subtitled in english)
Informations
- Project Source
- People :
- Downloads
- Content :
- EmojiDisplay WebControl
- Simple parser
- Twitter’s original javascript as WebResource
- Help
Current version 2.6.0.0 (updated April 20, 2018)
See changelog for more information
Downloads
You can download the latest FrwTwemoji assemblies for a direct use here :
What’s new in version 2.6.0.0
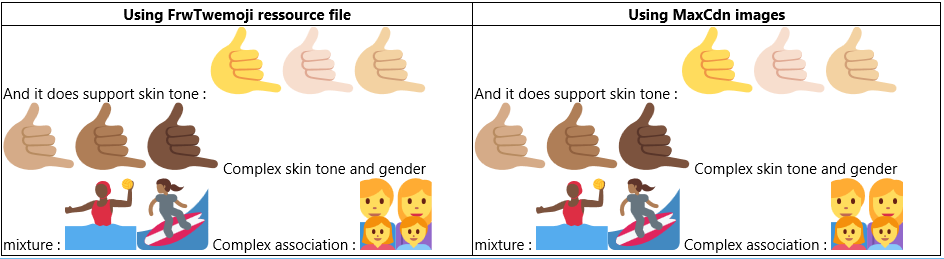
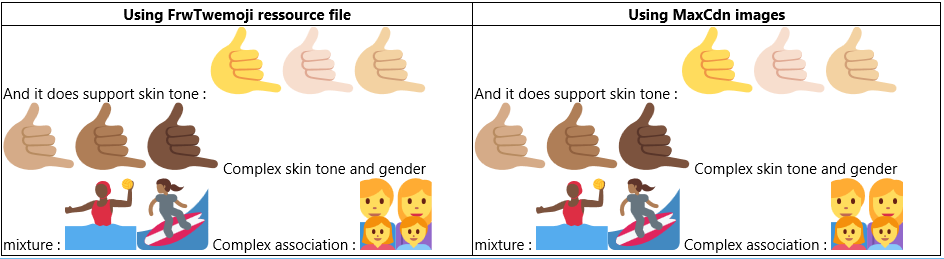
FrwTwemoji now refers to twemoji 2.6. It includes all new unicode V.10 Emojis. It allows you to use all the new emojis, complex associations gender and skin tones variants like these:

EmojiDisplay WebControl
Usage
Simply drop EmojiDisplay control on your web Page, set rendering options and add some text containing emojis :
<h2>Emoji Display</h2>
<cc1:EmojiDisplay ID="EmojiDisplay1"
runat="server"
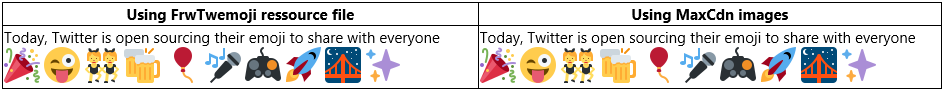
Text="Today, Twitter is open sourcing their emoji
to share with everyone ?? ?? ?? ?? ?? ?? ?? ?? ?? ?" />
You can easily set it to use MaxCdn (version 2) or your embeded ressources (all is in the Dll file)
and it displays like this :



Simple parser
Anywhere, use the Parser function to get the string converted with string + images
Usage
MyHtmlSpanElement.InnerHtml =
FrwTwemoji.Parser.ParseEmoji(SomeStringContainingEmojiCaracters);
Twitter Original javascript
The original twitter javascript twemoji is also included as a WebResource : the minified one (set the argument to true) or not (false)
// Easy way, get simply the url and use it in your code :
LitJavascriptUrl.Value = Javascript.GetJavascriptRessourceUrl(false);
// wich outputs : [ Literal "LitJavascriptUrl" ]
// Or the full way
Javascript.AddJavascriptToPageClientScript(true);
// wich adds the ClientScript block to the page.
